📓4.3: Conditionals & Loops
Table of Contents
Program Control Flow: Conditionals & Loops

Control flow or flow of control is a fundamental concept that simply shows the order in which your program’s code is being executed.
📣 It’s basically you dictating or telling your program’s code “Hey this is how I want you to run under various scenarios or conditions until a particular condition is being met”.
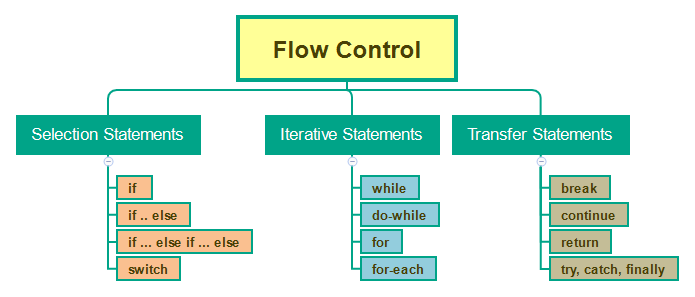
- Control Statements
- Structures of code that lets your code execute an action depending on the context of the scenario or condition.

Flow control statements affect the execution order of statements or instructions in a program. They are often used to make decisions, repeat blocks of code, and jump to specific sections of code.
Selection (Conditionals)
Sometimes, we need to perform different actions based on different conditions.
❓ A CONDITIONAL EXPRESSION in code is like a question… ❕ Where BOOLEAN values are the possible answers:
true- means “yes”, “correct” or “the truth”.false- means “no”, “wrong” or “not the truth”.
Comparison Operators
We know many comparison operators from math, which can be used in code to build conditional expressions.
- Greater/Less than:
a > b,a < b - Greater/Less than or Equal to:
a >= b,a <= b - Equal:
a == b⚠️ The double equality sign
==means the equality test, while a single onea = bmeans a variable assignment! - NOT Equal:
a != bIn math, the notation is
≠
All expressions that include comparison operators get evaluated and return a boolean value: either true or false.
console.log( 2 > 1 );
console.log( 2 == 1 );
console.log( 2 != 1 );
A comparison result can be assigned to a variable, just like any value:
let result = 5 > 4; // assign the result of the comparison
console.log( result );
String comparison
To see whether a string is greater than another, JavaScript uses the so-called “dictionary” or “lexicographical” order. In other words, strings are compared letter-by-letter.
console.log( 'Z' > 'A' );
console.log( 'Glow' > 'Glee' );
console.log( 'Bee' > 'Be' );
Practice Activity
📝 Write down a CONDITIONAL EXPRESSION that can be evaluated to either true or false.
Think of a statement with a yes-or-no answer, for example:
- Your birthday is in the winter
- You have more than 1 sibling
- You are gluten-free
- You like video games
if Statements
The if(...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code. It is considered good practice to wrap the code block inside curly braces:
if (age == 16) {
console.log( "Sweet sixteen! 🥳" );
}
In the example above, the condition is a simple equality check (“is the value of the
agevariable equal to 16?”), but it can be much more complex.
Boolean conversion
The if (…) statement evaluates the expression in its parentheses and converts the result to a boolean.
What is “Truthiness”?
- The number
0or0.0, an empty string"",null,undefined, andNaNall get converted tofalse. Because of that they are called “falsy” values. - Other values become
true, so they are called “truthy”.
So, the code under this condition would never execute:
if (0) { // 0 is falsy
...
}
…and inside this condition – it always will:
if (1) { // 1 is truthy
...
}
The else clause
The if statement may contain an optional else block. It executes when the condition is falsy.
if (age == 16) {
console.log( "Sweet sixteen! 🥳" );
}
else {
console.log( "You can't have a sweet sixteen party..." ); // any value except 16
}
Several conditions: else if
Sometimes, we’d like to test several variants of a condition. The else if clause lets us do that.
if (age < 18) {
console.log( "Too young to vote..." );
}
else if (age > 18) {
console.log( "Old enough to vote!" );
}
else {
console.log( "It's the first year you can vote!" );
}
In the code above, JavaScript first checks
year < 2015. If that is falsy, it goes to the next conditionyear > 2015. If that is also falsy, it shows the last message.
After any if block, there can be as many else if blocks as needed! The final else is optional, which can be considered the “otherwise…” situation.
Complete steps 7-14 in the following interactive tutorial: 🏗️ JS Construction Site
Iteration (Looping)
🔁 We often need to repeat actions. Loops are structures that allow us to repeat the same code multiple times.
For example, outputting goods from a list of goods, one after another.
while Loops
The while loop has the following syntax:
while (condition) {
// LOOP BODY CODE
}
While the
conditionis truthy, thecodefrom the loop body is executed.
For instance, the loop below outputs num while num <= 8:
let num = 5;
while (num <= 8) {
console.log( num );
num++;
}
A single execution of the loop body is called an iteration.
The loop in the example above makes 3 iterations.
♾️ INFINITE LOOPS: If i++ was missing from the example above, the loop would repeat (in theory) forever. In practice, the browser provides ways to stop such loops, and in server-side JavaScript, we can kill the process.
Any expression or variable can be used as a loop condition, not just comparisons: the condition is always evaluated and converted to a boolean by while.
For instance, a shorter way to write while (count != 0) is while (count):
let count = 10;
// when count becomes 0, the condition becomes FALSY -> loop stops
while (count) {
console.log( count );
count--;
}
for Loops
The for loop is more complex, but it’s also the most commonly used loop. It can be used whenever you know how many times the loop will need to run.
The for loop has the following syntax:
for (begin; condition; step) {
// LOOP BODY CODE
}
Let’s learn the meaning of these parts by example. The loop below runs console.log(i) for i from 0 up to (but not including) 3:
for (let i = 0; i < 3; i++) { // shows 0, then 1, then 2
console.log(i);
}
Let’s examine the for statement part-by-part:
| part | ||
|---|---|---|
| begin | let i = 0 | Executes once upon entering the loop. |
| condition | i < 3 | Checked before every loop iteration. If falsy, the loop stops. |
| body | console.log(i) | Runs repeatedly while the condition is truthy. |
| step | i++ | Executes after the body on each iteration. |
The general loop algorithm works like this:
Run begin
→ (if condition → run body and run step)
→ (if condition → run body and run step)
→ (if condition → run body and run step)
→ ...
In a for loop, begin executes once, and then it iterates: after each condition test, body and step are executed.
📝 If you are new to loops, it could help to go back to the example and reproduce how it runs step-by-step on a piece of paper. Here’s exactly what happens in our case:
// run BEGIN
let i = 0
// if condition → run body and run STEP
if (i < 3) { console.log(i); i++ }
// if condition → run body and run STEP
if (i < 3) { console.log(i); i++ }
// if condition → run body and run STEP
if (i < 3) { console.log(i); i++ }
// ...STOP, because now i == 3
Inline Variable Declaration
Here, the “counter” variable i is declared right inside the loop header. This is called an inline variable declaration. Such variables exist only inside the loop!
for (let i = 0; i < 3; i++) {
console.log(i); // 0, 1, 2
}
console.log(i); // error, no such variable
Breaking the loop
Normally, a loop exits when its condition becomes falsy.
But we can force the exit at any time using the special break directive.
For example, the loop below asks the user for a series of numbers, “breaking” when no number is entered:
let sum = 0;
while (true) {
let value = +prompt("Enter a number", '');
if (!value) {
break;
}
sum += value;
}
console.log( 'Sum: ' + sum );
The break directive is activated at the line (*) if the user enters an empty line or cancels the input. It stops the loop immediately, passing control to the first line after the loop. Namely, alert.
The combination “infinite loop + break as needed” is great for situations when a loop’s condition must be checked not in the beginning or end of the loop, but in the middle or even in several places of its body.
Continue to the next iteration
The continue directive is a “lighter version” of break. It doesn’t stop the whole loop. Instead, it stops the current iteration and forces the loop to start a new one (if the condition allows).
We can use it if we’re done with the current iteration and would like to skip ahead to the next one.
The loop below uses continue to output only odd values:
for (let i = 0; i < 10; i++) {
// if true, skip the remaining part of the body
if (i % 2 == 0) {
continue;
}
console.log(i); // 1, then 3, 5, 7, 9
}
For even values of i, the continue directive stops executing the body and passes control to the next iteration of for (with the next number). So the alert is only called for odd values.
Summary
while ( condition )- condition is checked before each iteration, loop body executes if truthy.for (begin; condition; step)- condition is checked before each iteration, additional settings available.- To make an “infinite” loop, usually the
while(true)construct is used. Such a loop, just like any other, can be stopped with thebreakdirective. - If we don’t want to do anything in the current iteration and would like to forward to the next one, we can use the
continuedirective.
Acknowledgement
Content on this page is adapted from the MDN Web Docs, The Modern JavaScript Tutorial, and CodeAnalogies Blog.